8 Cara Optimasi Gambar di Postingan Blogger

Cara optimasi gambar di Blogspot - Halo sobat, mengoptimasi gambar sangatlah penting dalam meningkatkan performa di search engine. Kendala dan penyebab kalah persaingan di laman pertama pencarian google adalah kurang pahamnya optimasi gambar.
Jika asal-asalan menaruh gambar di postingan tanpa melakukan optimasi, akan susah muncul di search engine. Gambar didalam suatu postingan berpengaruh besar terhadap pengalaman pembaca (user experience), seperti mempermudah dan memperjelas pemahaman tentang topik yang dibahas.
Gambar juga sebagai aspek pendukung postingan, seperti memberi contoh detail informasi suatu artikel. Akan tetapi dari gambar pula yang memperlambat loading website. Selain itu hal lain yang harus diperhatikan yaitu membuat artikel yang menarik, agar pengunjung betah membaca artikelmu. Kamu dapat membaca tentang kumpulan komponen style postingan blogger.
Sangat penting bukan? Optimasi gambar tersebut. Saya akan bagikan tutorial optimasi gambar di postingan blogger.
1. Kompres Gambar
Mengkompresi gambar adalah langkah penting dalam optimasi untuk mempercepat pemuatan halaman blogspot. Proses kompresi gambar ini dapat mengurangi ukuran file gambar tersebut tanpa mengurangi kualitas kejernihan gambar yang signifikan.

Nah, bisa dilihat perbedaan antara belum dikompres dan dikompres, keduanya hampir mirip kualitas gambarnya. Yang akan membedakan kecepatan loading, karena keduanya memiliki ukuran file yang berbeda. Mengkompres gambar dapat memberikan dampak yang positif pada peringkat SEO.
Perlu diperhatikan pula jangan terlalu banyak mengkompres gambar tersebut. Sesuaikan saja keseimbangan file dan kualitas gambar, buat ukuran file gambar kurang dari 120kb.
Cara meng-compress image itu sangat mudah, kamu dapat menggunakan tool-tool yang tersedia di pencarian google. Di situ banyak yang menyediakan alat kompres gambar. Dengan ini agar lebih meningkatkan performa SEO gambar
2. Nama File pada Gambar
Pemberian nama pada gambar, cukup penting untuk membantu memahami konten gambar tersebut. Sehingga meningkatkan kemungkinan besar gambar muncul di mesin pencari.
Hindari penggunaan nama file yang umum seperti (IMG_452312q996.jpg), karena tidak memberi informasi yang berguna pada mesin pencari.
Cara membuat nama gambar benar yaitu beri nama file yang sesuai dengan kata kunci artikel. Beri tanda penghubung dash ( - ) setiap memisahkan kata. Jangan menggunakan karakter khusus seperti tanda tanya ( ? ), seru ( ! ) dan simbol lainnya. Jadi, contoh membuat nama gambar yang benar (ikan-louhan-kamfa.jpg)
Meskipun tidak mempengaruhi peringkat search engine secara langsung, penggunaan nama file pada gambar dapat mempermudah perayapan google.
3. Format Gambar yang Tepat
Format gambar saat mengunggah di postingan blogger, terdiri dari berbagai macam JPG (JEPG), PNG ataupun Webp. Masing-masing memiliki perbedaan fungsi dan kegunaan. JPEG cocok untuk gambar dengan banyak warna seperti foto-foto yang realistis. Sedangkan, PNG cocok untuk gambar dengan grafis, ikon atau teks dengan latar belakang transparan. PNG mendukung palet warna 24-bit dan juga mendukung latar belakang transparan.
Penggunaannya tergantung masing-masing topik pada pembuatan konten artikel. Seperti menggunakan format .jpg untuk mengunggah hasil screenshot atapun untuk gambar thumbnail.
Sedangkan untuk menampilkan gambar yang belakang transparan kamu dapat menggunakan format .png karena menggunakan kompresi lossless, sehingga tidak ada pengurangan kualitas gambar saat di kompres.
Selain dari jpeg dan png, file gambar dengan format .webp juga bagus buat optimasi. Webp sendiri berasal dari format gambar yang dikembangkan google yang dirancang untuk mengecilkan atau kompresi file lebih kecil tanpa mengurangi sedikitpun kualitas gambar.

Menurut PageSpeed Insights, saya mencoba submit salah satu artikel blog ini, disitu terdapat gambar dengan format .jpg. Muncul notice bahwa format webp lebih baik dibandingkan jpg dan png.
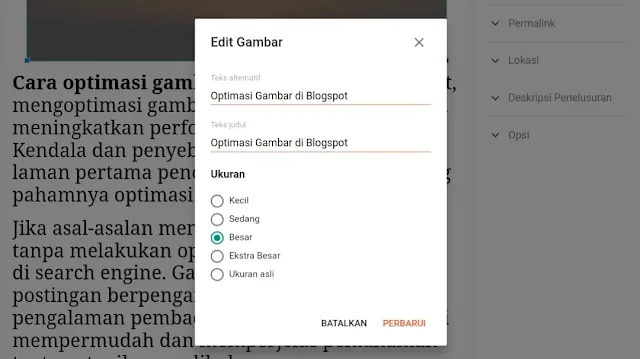
4. Menggunakan Alt dan Title
Menggunakan Alt (teks alternatif) dan Title sangat berguna untuk optimasi dalam perayapan gambar di pencarian google. Fungsi alt teks yaitu sebagai deskripsi yang membantu mesin pencari memahami konten gambar dan muncul di pencarian terkait.
Sedangkan fungsi title text sebagai deskripsi singkat ketika gambar disorot oleh kursor. Keduanya memiliki fungsi masing-masing. Cara menggunakan atribut ini antara lain;
<img
alt="Pemijahan Ikan Louhan Cencu"
title="contoh gambar proses pemijahan ikan louahan cencu"
border="0" width="600" data-original-height="950" data-original-width="1689"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9PIjtPUZsm-DLkTA_B1eeSCGQZ-YvwIXztYkU1y58cQuIR4EIKgHK-EwGNpSYs1cqoyc5UWNswzId5I7Ngnc7lFIXKPqHC2NLAm_CkWVzSP_SYXM6QddSHsXuS_UOKJxisXLR-792mlSzIFEWbKBBI2CElP4s7id99uEu748PjRCH3WhDxAo7PfAwVyhZ/s600/gambar-ikan-louhan-cencu.jpg"/>
Seperti itu cara menggunakan atribut SEO dalam gambar di postingan blogger. Kamu dapat menerapkannya, karena ini sangat penting untuk mempermudah artikel mu masuk ke pencarian pertama google.
5. Gambar yang Responsive
Membuat gambar reponsive maksudnya adalah penyesuaian layar seperti layar ponsel, tablet dan desktop gambar tersebut tidak terpotong ataupun kebesaran. Penyebabnya adalah template jadul atau tidak responsive. Kamu dapat mendapatkan template blogspot yang premium.
Kamu juga bisa menambahkan css ini di tema > edit html > pastekan kode diatas </style>
.post-body img
{
width: 100%; height: auto
}Selain mengkompres gambar seperti informasi diatas, gambar yang mobile friendly atau responsive dapat mengurangi loading postingan blog.
6. Gambar sebagai Teks
Gambar sebagai text, cara ini dapat sebagai opsi ya sobat. Maksudnya gambar sebagai teks yaitu mengunggah gambar tetapi tidak muncul di postingan.
Cara ini hanya untuk mengesampingkan fungsi gambar sebagai bahan pendukung artikel. Jadi, fungsinya hanya untuk thumbnail di homepage saja. Cara ini terbukti ampuh dalam mempercepat loading postingan. Berikut caranya hanya dengan menambahkan atribut tag komentar <!--- ---> maka gambar akan terbaca sebagai teks.
<!--
<img alt='image_title' src='https://blogger.googleusercontent.com/img/.../image.png'/>
-->7. Lazy Load Gambar
Penggunaan Lazyload sebagai optimasi hanya untuk meningkatkan performa pagespeed. Akan tetapi menggunakan lazyload gambar memiliki kerugian misalnya saat pengguna menonaktifkan javascript di browser, gambar dengan lazyload akan ngeblank atau gambar tidak muncul.
Menambahkan atribut lazyload gambar dapat membantu meningkat loading yang terlalu lambat menjadi cepat saat awal pra-muat halaman. Menggunakan lazyload gambar termasuk dalam optimasi gambar di postingan blogger. Gambar dengan ukuran besar dapat menyebabkan waktu muat halaman yang lambat. Dengan mengoptimasi gambar, menggunakan lazyload ini dapat mengurangi loading yang lambat.
Menggunakan lazyload gambar secara manual perlu menambahkan class="lazy" disetiap gambar postingannya. Berikut ini adalah postingan mengenai pemasangan atribut lazyload di blogger.
Agar muncul gambar pada thumbnail di homepage, buat satu gambar tanpa lazyLoad di postingan. Jadi, jangan semua gambar di post memakai lazyload.
Menggunakan lazyload gambar akan susah diindex dari gambar tersebut, karena penggunaan dari lazyload ini terdiri dari gambar yang saling tertumpuk. Jadi pikir-pikir lagi menggunakan lazyload untuk postingan blogspot. Akan tetapi kalau mementingkan pagespeed ini adalah solusi yang tepat.
8. Gunakan Width dan Height yang Tepat
Menggunakan gambar di postingan blogger mempunyai ukuran gambar yang berbeda-beda tergantung rasio gambar masing-masing. Dengan menentukan width dan height dapat membantu menghindari perubahan tampilan gambar dan lebih responsive.
Selain itu menambahkan atribut width=" " dan height=" " dapat membantu memanfaatkan ruang postingan yang ada secara efisien.
Di postingan blogger menambahkan lebar dan tinggi gambar dapat dilakukan secara otomatis dengan memilih tampilan menulis pada postingan. Seperti contoh gambar berikut ini.

Cara tersebut berfungsi untuk menghindari peringatan di pagespeed insight pada CLS mengenai Elemen gambar tidak memiliki width dan height yang jelas. Selain itu, menerapkan atribut tersebut agar gambar tidak melebihi batas tepi postingan.
Penutup
Tidak hanya optimasi Seo pada gambar saja, perlu mencari kata kunci untuk mendapatkan kata kunci dengan persaingan rendah, dengan cari ini peluang website kamu muncul dihalaman pertama google dan artikel yang dipublikasikan dapat keindeks oleh google.
Optimasi SEO gambar sangat penting dilakukan, agar setiap mempublikasikan artikel dapat cepat keindeks google. Demikian artikel tentang optimasi gambar di blogspot, semoga dapat menambah wawasanmu di dunia blogging.


Posting Komentar